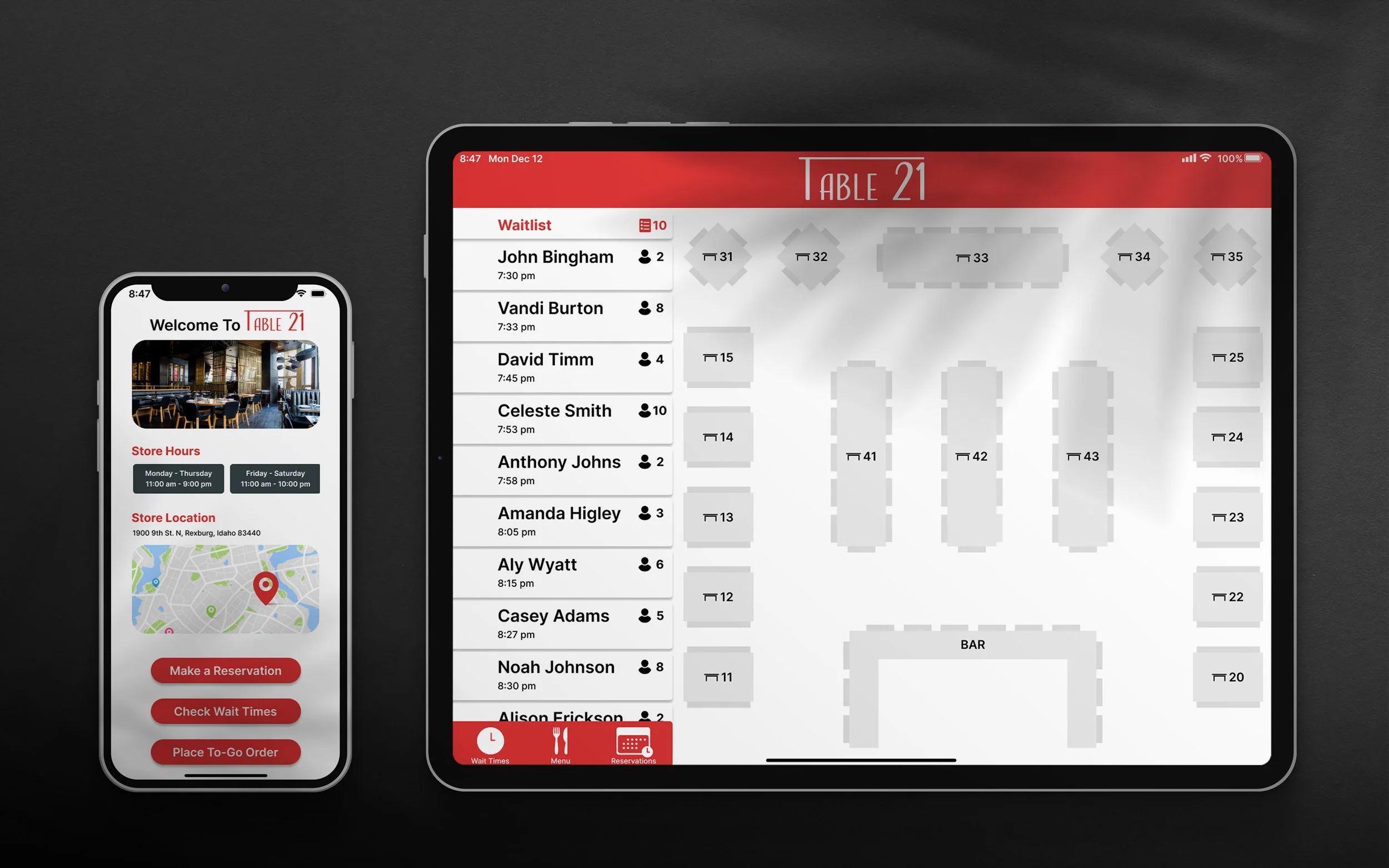
Restaurant Profession App
UX Case Study • Figma • 2022

Project Brief
For this project I was assigned to develop a system of two integrated apps for an existing profession. The app is meant to function slightly different on the two different platforms that is runs on. This assignment is supposed to explore how people use technology to work together and how different interfaces can be tailored to different platforms and users. The app I have chosen to design is something that will help a restaurant run smoother. I want there to be a way people can make reservations, see wait times to be seated, and order food to go at a restaurant.
Brainstorming
I was able to brainstorm about 15 different professions and apps that they may use to help the workplace run smoother and function better. I started by making a list of all the different ideas I had. As I was creating this list, I was also thinking of different functions these apps could have. After coming up with all my ideas I highlighted a few of my favorites and then next to those I wrote a few different functions they could have. From there I was able to select what idea was my favorite and what I wanted to move forward with. I work in a restaurant as a server so I have first-hand experience of what can help the workplace run smoother so I thought it would be fun and exciting to head in that direction.
Research
After doing research I only found one app like the one I chose to design. OpenTable has a similar concept, but the main idea of that app was just to make dinner reservations. The app didn’t seem to have a lot of functions other than making reservations, leaving a review for the specific restaurant, and a messaging system to be able to communicate to the specific restaurant, and ordering delivery or takeout food.
Personas
These are my six different personas. The first three are restaurant employee/staff and the second three are guests/customers of the restaurant.
Restaurant Employees Personas:
Persona #1
Travis is a 36-year-old general manager of a restaurant. He worked almost every position in the restaurant before making his way to the general manager position. He likes to have a fun work environment but also makes sure employees and staying busy and on top of their tasks. Travis uses the app to check reservations and make sure he has enough staff for the night.
Persona #2
Jordyn is a 26-year-old server at a restaurant. She is a single mother of three kids who took this job to have a flexible schedule to spend time with her kids but also support herself and her children. She is a hard worker and has worked in the restaurant/service industry for six years. Jordyn uses the app to mark that we are out of soup for the night so no one orders it when making to-go orders.
Persona #3
Maya is a 16-year-old high school student with a part time job as a hostess at a restaurant. She is working to save money to buy a new car and to pay for college. She is in charge of seating and cashing people out at the restaurant. Maya uses the app to update table wait times throughout her shift.
Restaurant Guest Personas:
Persona #1
Alyssa is a 20-year-old college student. She has a busy night doing homework and studying for a test. She decided to use the app to order some takeout food, so she doesn’t have to spend time cooking.
Persona #2
Josh is a 35-year-old husband and dad of two. He is taking his wife out to dinner tonight for their anniversary. He uses the app to check the wait times at the restaurant as they are heading to dinner.
Persona #3
Amanda is a 40-year-old mom and is planning a night out with some friends. She is planning ahead and using the app to schedule a reservation because they have a large group that will be going out to dinner.
Scenarios
Tablet Scenarios for Restaurant Employees:
Scenario #1:
You notice that there are more reservations than normal for a Monday night. Use the app to move Adam Hill’s reservation to Tuesday, December 13th.
Scenario #2:
You are hosting tonight and realize we are starting to get busy during dinner rush and will have a wait. Use the app to update the wait time for being sat at a table.
Scenario #3:
You are working and realize that we have ran out of some food items. Use the app to mark that we are out of both burgers so that no one orders it on a to-go order.
Mobile Scenarios for Restaurant Guests:
Scenario #1:
You are planning to go out to dinner with a large group of friends. Use the app to make a reservation on December 16th at 7:30 for 15 people.
Scenario #2:
You are going out to dinner with your husband on a Friday night. Use the app to check the wait times to see how long you will be waiting before getting a table and then join the waitlist.
Scenario #3:
You have a busy night of studying ahead of you. Use to app to order a cheeseburger so you don’t have to spend time cooking.
Sketches
Mobile Sketches for Restaurant Guests
Tablet Sketches for Restaurant Employees
Wire Frames
Mobile for Restaurant Guests:
Tablet for Restaurant Staff:
User Testing Round #1 & #2
Mobile:
My mom said that on my reservation booker page that my fonts were a little small, so she suggested I make them bigger. My mom also didn’t really feel like the scroll bar was the best option to mark how many people were in the reservation and suggested it be a fill in the blank option or a drop-down menu. My mom also suggested that on the ordering screen I add a place to put the name and phone number on the order screen and what time the order should be picked up.
Tablet:
I user tested on my little brother and my mom and from watching them I was able to see a lot of different things I should update and change with my apps. On my tablet version my brother noticed that when he moved the reservation it didn’t move to the new night and time, he changed it to so I will need to update that on my next versions. My mom also tried to drag and drop the reservation to the new date so that is another good way to change reservations dates so I may try to prototype it to work like that. They also both suggested the scroll for the wait times to be a little smoother. On the wait time update screen she also suggested that I move the labels of minutes and hours to the right of the numbers and not as a scroll bar.
Revisions Round 1
Mobile for Restaurant Guests:
Tablet for Restaurant Employees
User Testing Round #3
Tablet:
My cousin, Kelsey, did my third round of user testing. For the first scenario she said that it was a little bit confusing to find the reservation page. It took her a little bit to realize that the home screen didn’t allow her to change the reservation. She suggested I add labels under the icons, so people know what screen they are going to. She really liked the function of dragging and moving the reservation and that it prototyped to change to the right time on the new screen. She was able to find the second scenario easily and said everything worked smoothly on this page. She said that the third scenario was fine but wished there was instructions on this page telling her what to do because if she was new to the job, she might think this page is just a menu. She also suggested adding a bit more color on the tablet version, so it looks less like a wireframe.
Mobile:
My cousin also tested my mobile version and was able to work through the first scenario easily. She did think that the time selection option was a little unexpected and expected a scroll option to select the times but still thought the way I did it was fine. She said the second scenario was easy to work through too and suggested I take out a couple redundant words and corrected some spelling for me. She said the third scenario was good too but once she selected the item she was ordering she didn’t really know where to go to proceed but eventually figured out it to click on the cart icon. She said she wished a button would appear saying continue to checkout to urge her onto the next step.
Revisions Round 2
Mobile for Restaurant Guests:
Tablet for Restaurant Employees:
User Testing Round #4
Tablet:
My mom did user testing on my revisions from last week and was able to work through all my tablet scenarios. She said that moving the reservation to a new night was a little confusing and it took her a minute to realize that she had to click the icon button at the bottom of the page to navigate to the reservation screen. She suggested that I add little labels below the button and that would be helpful to see the options and realize the reservation page wasn’t already on the home screen. She said everything else was really straight forward and she liked the drag and drop feature of moving the reservation to the new night.
Mobile:
My mom also tested my mobile version and said that when she was filling out the reservation info the calendar seemed to pop out and almost distract her from the information above it like filling out her personal number and selecting the group size. She suggested I move the calendar to the top and make it the first thing and just reorganize the screen a little bit. She said the other scenarios were very straight forward and didn’t need any other changes to them.
User Testing Round #5
Tablet:
My stepdad also user tested for me and said he was able to easily navigate the scenarios. He seemed to think that the titles under the icon buttons helped him know where to navigate. He really liked the design and didn’t think I needed to change anything from the updates and changes I had made beforehand.
Mobile:
My stepdad also said the mobile design was straightforward and easy to use. He was testing it on his phone from the link I sent him and said some of the buttons weren’t responding but I think that was due from testing that on a smaller screen. Other than that he said everything worked fine and he really liked my overall design and how things functioned.
In conclusion through usability testing and getting feedback from peers and my instructor I was able to create an effective restaurant app that can help guests make reservations, order food and check the restaurant wait times. On the restaurant side of it I was able to make an app that can update wait times for guests, mark what food the store is out of for online orders, and move around and see reservations that are being made. My overall goal for this app was to create it so that there was visual hierarchy and that the design would be visually and aesthetically pleasing. Most of all though I wanted the app to be simple and effective to use. Overall I am happy with how the design turned out and how my final product functions.

























































